Wat is responsive
Wat is responsive?
Mobiele apparaten zijn belangrijk geworden. Sinds de komst van de smartphones en tablets en het gebruik van mobiel internet worden deze apparaten steeds meer en meer gebruikt om op internet informatie te verzamelen en zelfs online, comfortabel vanaf de bank, aankopen te doen. Sinds 2014 zijn er zelfs meer mobiele apparaten dan PC en laptops. Hoog tijd dus om met deze apparaten rekening te houden.

Websites voor tablets en mobiele apparaten
Ten opzichte van bijvoorbeeld PCs zijn de schermen van mobiele telefoons minder breed. Om een website of webshop hiervoor geschikt te maken zijn er twee mogelijkheden: een mobiele website of een responsive website. Het voordeel van een mobiele website is dat je hiermee de mogelijkheden voor mobiel maximaal kunt benutten, het nadeel is dat je twee websites moet onderhouden. Het voordeel van een responsive website is dat je maar één website hoeft te onderhouden die toch voor alle apparaten geschikt is. Meestal is de keuze voor responsive de beste keuze!
Wat is Responsive?
Responsive webdesign probeert gebruikers van websites en webshops op verschillende apparaten zoals PC, laptop, tablet en mobiel een optimale presentatie te geven, zonder in te leveren op leesbaarheid van tekst of bruikbaarheid van de gebruikersinterface. Hierbij wordt het beeldscherm versmald zonder deze te verkleinen, teksten zullen daardoor langer doorlopen. Indien een pagina in kolommen is opgedeeld zullen de kolommen onder elkaar worden weergegeven.
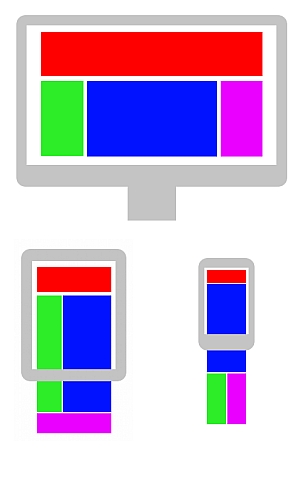
In het voorbeeld links ziet u een website op drie verschillende apparaten: een PC/laptopscherm (boven), een tablet (links onder) en een mobiel (rechts onder). De website bestaat uit een logo (rood) en daaronder een scherm in drie willekeurige blokken (groen, blauw en paars).
Op de tablet wordt de weergave (met name in de staande stand) breedte beperkt. Het logo wordt verkleind en het groene en blauw blok worden nog naast elkaar weergegeven en het paarse blok wordt eronder weergegeven.
Op het mobiel wordt de weergave breedte verder beperkt. Het logo wordt verder verkleind daaronder wordt het blauwe blok weergegeven en daaronder het groene en paarse blok.
De manier waarop de blokken verschuiven en zich aanpassen voor een optimale weergave wordt bepaald door de opbouw van de webpagina. In principe is het bl;ok links belangrijker dan het blok rechts en schuift het blok meest rechts als eerste naar onder. Dit kan echter ook anders ingesteld worden.
Waarom responsive
Optimale presentatie van site
Bij responsive wordt naar de breedte van het scherm van het apparaat gekeken en op basis hiervan wordt de meest optimale presentatie van de website gekozen. Zodat de gebruiker de informatie goed kan lezen, goed kan navigeren, en gemakkelijk tot actie, bijvoorbeeld aankoop, kan overgaan.
Hogere positie in zoekmachines
Sinds 2014 is het aantal mobiele apparaten en tablets groter dan het aantal PC's. Door deze verschuiving wordt het steeds belangrijker om nadruk te leggen op de weergave op mobiel en tablets. Google benadrukt dit door websites die responsive zijn een hogere positie in de zoekresultaten te geven.
Één website, geen duplicate content
De voordelen van responsive websdesign is dat er 1 website is voor alle apparaten. Dat is gemakkelijk in het onderhoud maar voorkomt ook dat er "duplicate content" (2 verschillende websites met een gelijke content) is wat door Google als negatief gezien wordt.
Makkelijk in het beheer
Met responsive hoeft u maar 1 website te onderhouden en dat geeft veel gemak bij beheer van een website of webshop. U hoeft maar 1 keer teksten in te voeren en afbeeldingen toe te voegen. WebXpress doet de rest en zorgt ervoor dat de website optimaal wordt weergeven.
WebXpress en responsive
Met ingang van de zomer 2015 is webXpress ook volledig response. WebXpress heeft vanaf dat moment ingebouwde "intelligentie" om het apparaat te herkennen en de weergave daarop aan te kunnen passen. Meer informatie over webXpress en responsive
De voordelen op een rijtje:
- De website wordt optimaal gepresenteerd aan bezoekers van alle apparaten (PC, tablet en mobiel)
- De website wordt door Google hoger in de zoekresultaten vermeld en dat betekent meer bezoekers
-
Geen duplicate content omdat er maar 1 website wat goed is voor uw positie in zoekmachines
- U hoeft maar 1 website te onderhouden en dat maakt het werk van u of uw websitebeheerder een stuk gemakkelijker