Tip: Hoe werken met responsive
Tip: Hoe werken met responsiveResponsive webdesign is een benadering van webdesign waarbij de web developer streeft naar een optimale webervaring voor een breed scala aan apparaten (van desktop computerschermen tot mobiele telefoons). Het ontwerp van een responsive website schaalt mee met de afmetingen van een scherm, zonder in te leveren op leesbaarheid van tekst of bruikbaarheid van de gebruikersinterface. (Bron: Wikipedia)
 |
Om goed gebruik te maken van de mogelijkheden van een responsive website werkt webXpress met een raster. Bij responsive past de weergave zich automatisch aan het apparaat waarop de site wordt weergegeven. Om dit mogelijk te maken moet gebruik worden gemaakt van grid-elementen.
Uitleg gebruik Raster
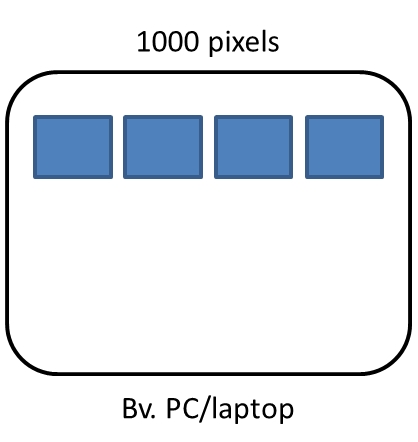
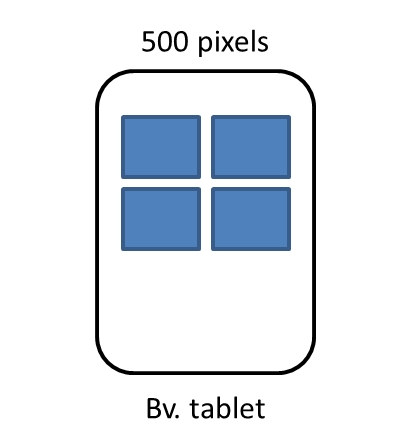
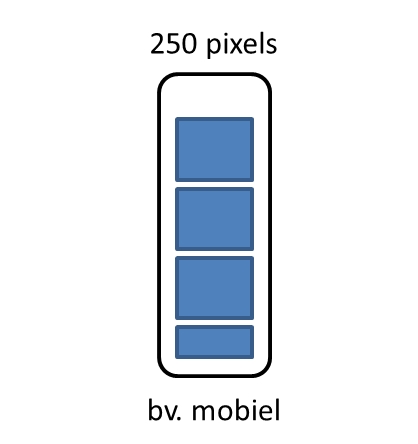
Bij het werken met grid-elementen verdeeld u een pagina in horizontale blokken waarin u 1 of meerdere kolommen kunt creëren. Deze kolommen zijn de grid-elementen. U kunt per horizontaal blok 1, 2, 3 of 4 grid-elementen definiëren, dit afhankelijk van de gewenste presentatie. Op een normaal beeldscherm (PC) worden deze grid-elementen naast elkaar getoond. Bij het kleiner worden van het beeldscherm worden deze grid-elementen onder elkaar geplaatst. Bijvoorbeeld de website wordt ontworpen op 1000 pixels breed met 4 grid-elementen. Bij een beeldscherm breedte van 500 pixels worden kolom 3 en 4 onder kolom 1 en 2 gezet. Bij een beeldschermbreedte van 250 pixels wordt kolom 4 onder kolom 3, kolom 3 onder 2 en kolom 2 onder kolom 1 weergegeven.



Uitleg Raster-elementen
- Bij een raster van 1 is er 1 kolom en loopt de kolom over de beschikbare breedte (100%)
- Bij een raster van 2 zijn er 2 kolommen hier zijn 3 mogelijkheden:
- 2 kolommen de helft van de beschikbare breedte (50%)
- 2 kolommen (linker zij-balk) hierbij heeft de eerste kolom 33,3% van de breedte en de tweede kolom heeft 66,7% van de breedte
- 2 kolommen (rechter zij-balk) hierbij heeft de eerste kolom 66,7% van de breedte en de tweede kolom heeft 33,3% van de breedte
- Bij een raster van 3 zijn 3 kolommen, iedere kolom heeft 33,3% van de breedte
- Bij een raster van 4 zijn 4 kolommen, iedere kolom heeft 25% van de breedte
Toevoegen blok met Raster
U kunt een blok met raster elementen toevoegen door op het "Invoegen speciale elementen" icon te klikken (rechtsboven naast HTML). U kunt hier kiezen voor 3 verschillende functies. Klik op de functie Raster. Vervolgens krijgt u de verschillende blokken met opbouw grid-elementen te zien. U kunt hiervan 1 klikken en op [Invoegen] klikken.
Tips bij gebruik van Raster
Bij de overstap naar responsive moet bij websites de "oude" opzet kritisch bekeken worden en soms is een aanpassing naar een "nieuwe" opzet noodzakelijk. Immers er moet nu over gebruik van Raster nagedacht worden. Daarom een aantal nuttige tips:
Logo en Raster
Logo is het kop-gedeelte van een website. Bij responsive zal de keuze gemaakt moeten worden of het logo in een blok met 1 raster of over meerdere rasters geplaatst moet worden. Staat het logo in de "oude" situatie als "achtergrond afbeelding logo" dan moet deze afbeelding nu verplaatst worden naar "Logo links bovenin".
Disclaimer en Raster
Disclaimer is het voet-gedeelte van de website. Bij responsive zal de keuze gemaakt moeten worden of disclaimer in een blok met 1 raster of over meerdere rasters geplaatst moet worden. Maakt u in de disclaimer gebruik van een tabel dan moet deze tabel omgezet worden naar een raster.
Webpagina's en Raster
Een webpagina is de inhoudt van een website. Voor een aantal pagina's zoals contactpagina, fotoalbum en gastenboek gaat de overstap naar responsive min-of-meer automatisch (door installatie van de template!). De webpagina's moeten nog wel handmatig aangepast worden. Bij het omzetten moet u in blokken met raster gaan denken. Bijvoorbeeld heeft u tekst en een afbeelding naast elkaar dan kunt u gebruik maken van een blok met 2, 3 of 4 kolommen.
Met bovenstaande uitleg kan een pagina responsive opgezet worden of worden omgezet worden naar responsive. Indien gewenst willen wij deze werkzaamheden tegen een vergoeding ook uitvoeren.