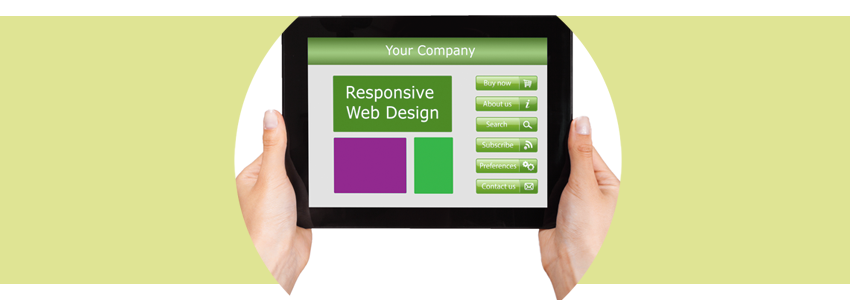
Responsive Website
Responsive webdesign probeert gebruikers van websites (en webshops) op verschillende apparaten zoals PC, laptop, tablet en mobiel een optimale presentatie te geven, zonder in te leveren op leesbaarheid van tekst of bruikbaarheid van de gebruikersinterface. Hierbij wordt het beeldscherm versmald zonder deze te verkleinen, teksten zullen daardoor langer doorlopen. Indien een pagina in kolommen is opgedeeld zullen de kolommen onder elkaar worden weergegeven.
Het belang van responsive
Mobiele apparaten zijn belangrijk geworden. Sinds de komst van de smartphones en tablets en het gebruik van mobiel internet worden deze apparaten steeds meer en meer gebruikt om op internet informatie te verzamelen en zelfs online, comfortabel vanaf de bank, aankopen te doen. Sinds 2014 zijn er zelfs meer mobiele apparaten dan PC en laptops. Hoog tijd dus om met deze apparaten rekening te houden.
De voordelen van responsive
Het gebruik van responsive biedt een aantal belangrijke voordelen: Optimale presentatie van site, hogere positie in zoekmachines, één ��website dus geen duplicate content en makkelijk in het beheer.
Optimale presentatie van site
Bij responsive wordt naar de breedte van het scherm van het apparaat gekeken en op basis hiervan wordt de meest optimale presentatie van de website gekozen. Zodat de gebruiker de informatie goed kan lezen, goed kan navigeren, en gemakkelijk tot actie, bijvoorbeeld aankoop, kan overgaan.
Hogere positie in zoekmachines
Sinds 2014 is het aantal mobiele apparaten en tablets groter dan het aantal PC's. Door deze verschuiving wordt het steeds belangrijker om nadruk te leggen op de weergave op mobiel en tablets. Google benadrukt dit door websites die responsive zijn een hogere positie in de zoekresultaten te geven.
Geen duplicate content
De voordelen van responsive websdesign is dat er 1 website is voor alle apparaten. Dat is gemakkelijk in het onderhoud maar voorkomt ook dat er "duplicate content" (2 verschillende websites met een gelijke content) is wat door Google als negatief gezien wordt.
Makkelijk in het beheer
Met responsive hoeft u maar 1 website te onderhouden en dat geeft veel gemak bij beheer van een website of webshop. U hoeft maar 1 keer teksten in te voeren en afbeeldingen toe te voegen. WebXpress doet de rest en zorgt ervoor dat de website optimaal wordt weergeven.
Responsive en webXpress
Met ingang van de zomer 2015 is webXpress ook volledig response. WebXpress heeft vanaf dat moment ingebouwde "intelligentie" om het apparaat te herkennen en de weergave daarop aan te kunnen passen.
De voordelen op een rijtje:
- Optimale presentatie van de website
- Een goede manier om online de betaling af te handelen
- Hogere positie in zoekmachines
- Één website, geen duplicate content
- Makkelijk in het beheer