De website geschikt maken voor responsive
De website geschikt maken voor responsive
Op deze pagina staat een stappenplan met betrekking tot het omzetten van een website naar responsive. Bij een responsive site wordt vaak gewerkt met Rasters. Vervolgens wordt uitgelegd wat een Raster is en hoe u het beste hiermee kunt werken.

Stappenplan voor het overstap op responsive
Het omzetten naar responsive gaat in 4 stappen: stap 1: Installeren responsive template, stap 2: Checken/updaten instellingen, stap 3: Controleren en aanpassen Logo/Disclaimer, stap 4: Controleren en aanpassen webpagina's. Deze 4 stappen zullen hieronder in meer detail worden uitgelegd.
Stap 1: Installeren responsive template
De basis voor een responsive website is een speciale template. Deze template is voorgeprogrammeerd met de juiste wijze van presentatie voor PC, laptop, tablet en mobiel. Dit zorgt ervoor dat de website zich altijd optimaal toont. Voor het gebruik van deze templates moet betaald worden. Het gaat hierbij om een eenmalige betaling. Neem hiervoor contact op met 2Com2/webXpress.
Stap 2: Checken/updaten instellingen
In deze stap moeten de diverse instellingen geupdate worden. De template is nauw verbonden met de stijl instellingen. Nadat de responsive template geactiveerd is moeten de diverse stijl instellingen, bestaande en nieuwe, gecontroleerd worden. De volgende instellingen zijn hier relevant:
- De kleur instellingen (dit wordt door 2Com2 uitgevoerd tijdens installatie van template)
- De breedte, de geadviseerde breedte is 900-1000 pixels
- De overige stijl instellingen
Stap 3: Controleren en aanpassen logo/disclaimer
Zoals in het begin al gezegd is de template voorgeprogrammeerd. De eerste belangrijke aandachtspunten zijn het logo en de disclaimer. Om logo en disclaimer te optimaliseren voor weergave op mobiel kunt u gebruik maken van Rasters (voor meer informatie zie hieronder). Bij de controle moet u letten op het volgende:
- Past het logo zich goed aan de breedte
- Past de disclaimer zich goed aan de breedte
Voor meer uitleg zie: Het gebruik van grid-elementen
Stap 4: Controleren en aanpassen pagina's
Zoals in het begin al gezegd is de template voorgeprogrammeerd, voor de meeste pagina's zoals fotoalbum, gastenboek en contactpagina zijn geen aanpassingen nodig. Wel is het belangrijk alle webpagina's goed te controleren. Bij deze controle is het verstandig gelijktijdig de website op een PC en op een mobiel te bekijken. Om webpagina's te optimaliseren voor weergave op mobiel kunt u gebruik maken van grid-elementen (voor meer informatie zie hieronder). Bij de controle moet u letten op het volgende:
- Past de pagina zich goed aan de breedte, blijft de tekst goed leesbaar en worden de fotos herschaald
Voor meer uitleg zie: Het gebruik van RastersHet gebruik van Rasters
Bij responsive past de weergave zich automatisch aan het apparaat waarop de site wordt weergegeven. Om dit mogelijk te maken moet gebruik worden gemaakt van grid-elementen.
Uitleg gebruik Raster
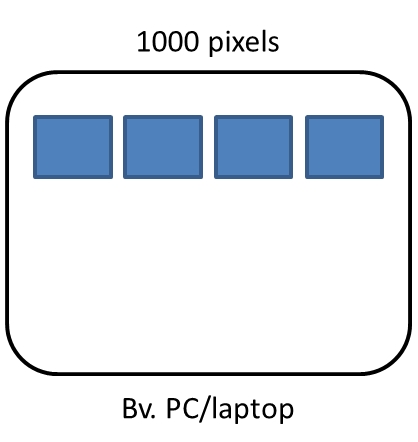
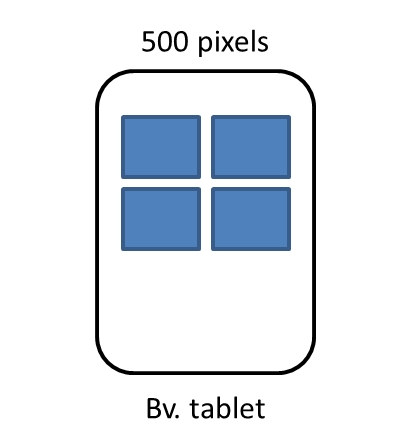
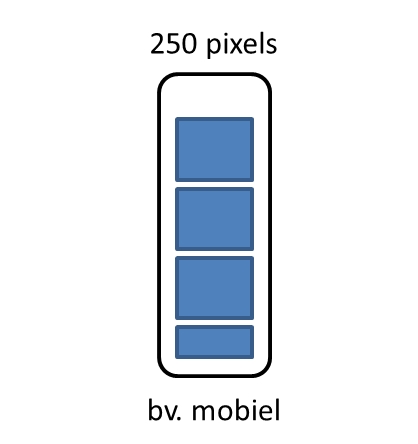
Bij het werken met grid-elementen verdeeld u een pagina in horizontale blokken waarin u 1 of meerdere kolommen kunt creëren. Deze kolommen zijn de grid-elementen. U kunt per horizontaal blok 1, 2, 3 of 4 grid-elementen definiëren, dit afhankelijk van de gewenste presentatie. Op een normaal beeldscherm (PC) worden deze grid-elementen naast elkaar getoond. Bij het kleiner worden van het beeldscherm worden deze grid-elementen onder elkaar geplaatst. Bijvoorbeeld de website wordt ontworpen op 1000 pixels breed met 4 grid-elementen. Bij een beeldscherm breedte van 500 pixels worden kolom 3 en 4 onder kolom 1 en 2 gezet. Bij een beeldschermbreedte van 250 pixels wordt kolom 4 onder kolom 3, kolom 3 onder 2 en kolom 2 onder kolom 1 weergegeven.



Uitleg Raster-elementen
- Bij een raster van 1 is er 1 kolom en loopt de kolom over de beschikbare breedte (100%)
- Bij een raster van 2 zijn er 2 kolommen hier zijn 3 mogelijkheden:
- 2 kolommen de helft van de beschikbare breedte (50%)
- 2 kolommen (linker zij-balk) hierbij heeft de eerste kolom 33,3% van de breedte en de tweede kolom heeft 66,7% van de breedte
- 2 kolommen (rechter zij-balk) hierbij heeft de eerste kolom 66,7% van de breedte en de tweede kolom heeft 33,3% van de breedte
- Bij een raster van 3 zijn 3 kolommen, iedere kolom heeft 33,3% van de breedte
- Bij een raster van 4 zijn 4 kolommen, iedere kolom heeft 25% van de breedte
Toevoegen blok met Raster
U kunt een blok met raster elementen toevoegen door op het "Invoegen speciale elementen" icon te klikken (rechtsboven naast HTML). U kunt hier kiezen voor 3 verschillende functies. Klik op de functie Raster. Vervolgens krijgt u de verschillende blokken met opbouw grid-elementen te zien. U kunt hiervan 1 klikken en op [Invoegen] klikken.
Tips bij gebruik van Raster
Bij de overstap naar responsive moet bij websites de "oude" opzet kritisch bekeken worden en soms is een aanpassing naar een "nieuwe" opzet noodzakelijk. Immers er moet nu over gebruik van Raster nagedacht worden. Daarom een aantal nuttige tips:
Logo en Raster
Logo is het kop-gedeelte van een website. Bij responsive zal de keuze gemaakt moeten worden of het logo in een blok met 1 raster of over meerdere rasters geplaatst moet worden. Staat het logo in de "oude" situatie als "achtergrond afbeelding logo" dan moet deze afbeelding nu verplaatst worden naar "Logo links bovenin".
Disclaimer en Raster
Disclaimer is het voet-gedeelte van de website. Bij responsive zal de keuze gemaakt moeten worden of disclaimer in een blok met 1 raster of over meerdere rasters geplaatst moet worden. Maakt u in de disclaimer gebruik van een tabel dan moet deze tabel omgezet worden naar een raster.
Webpagina's en Raster
Een webpagina is de inhoudt van een website. Voor een aantal pagina's zoals contactpagina, fotoalbum en gastenboek gaat de overstap naar responsive min-of-meer automatisch (door installatie van de template!). De webpagina's moeten nog wel handmatig aangepast worden. Bij het omzetten moet u in blokken met raster gaan denken. Bijvoorbeeld heeft u tekst en een afbeelding naast elkaar dan kunt u gebruik maken van een blok met 2, 3 of 4 kolommen.